現在、スマートフォンのカメラ性能が向上し、撮影される画像の画質も非常に高くなっています。
その結果、画像のファイルサイズも大きくなりがちで、Webサイトに画像を多く使用していると、読み込み速度に影響が出ることも。
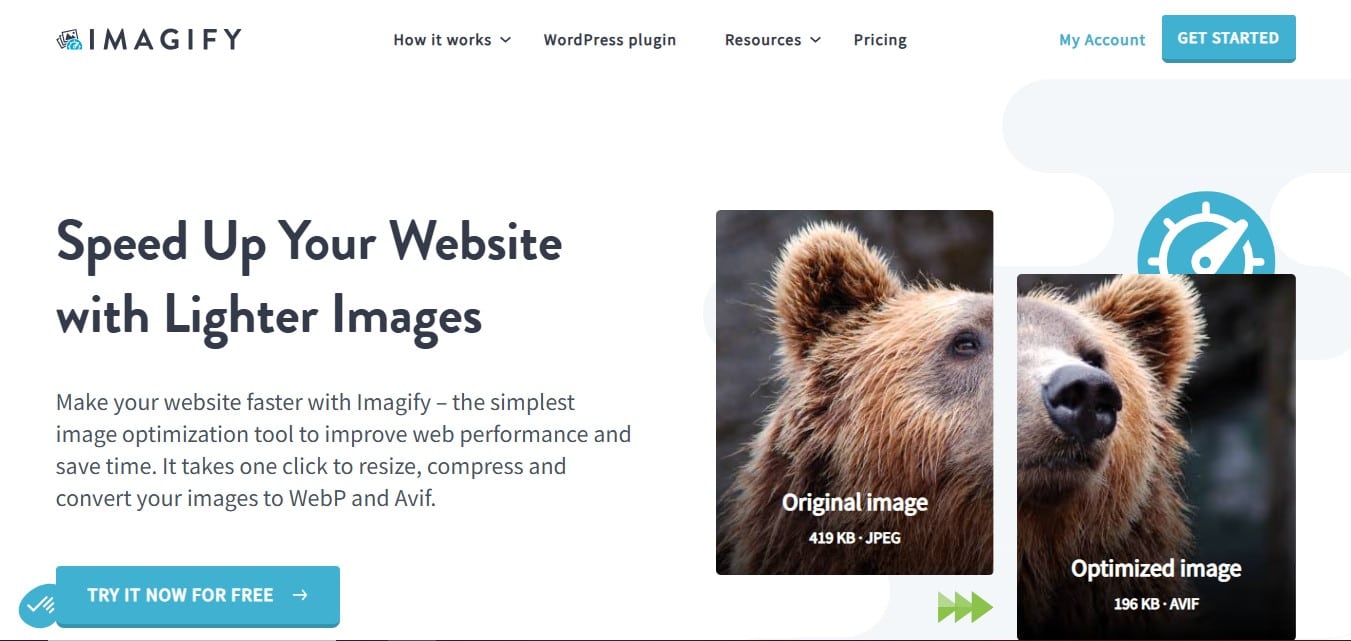
そんな悩みを抱えるWordPressユーザーにぜひおすすめしたいのが、画像圧縮プラグイン「Imagify」です。
Imagifyとは
Imagifyは、WordPressに画像をアップロードするだけで自動的に画像を圧縮してくれる便利なプラグインです。
JPEGやPNGだけでなく、次世代フォーマットのWebPへの変換にも対応しており、サイトの表示速度改善に大きく貢献します。
主な特徴
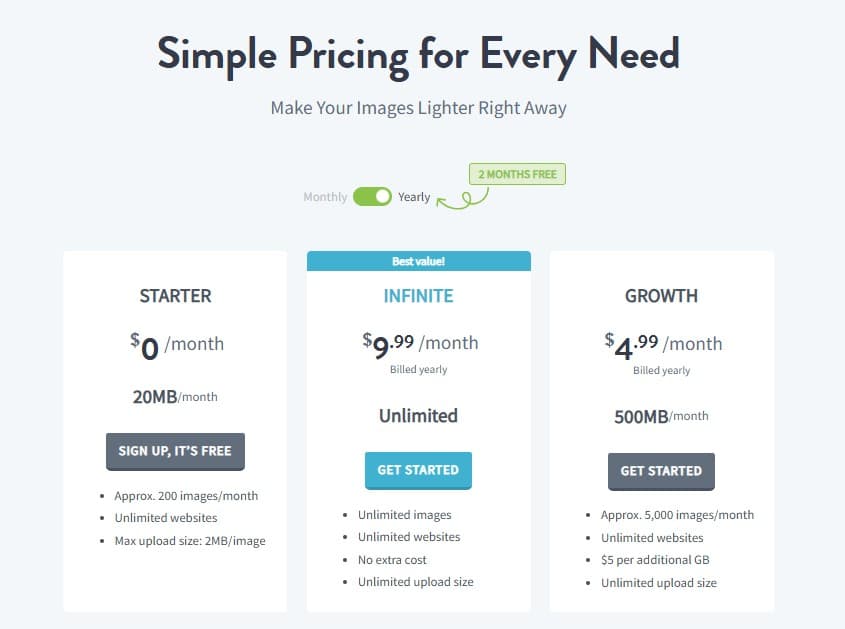
- 無料プランあり(月20MBまで)
- アップロード時に自動圧縮
- WebP形式に変換可能
- APIキーの取得で簡単に利用開始
- 有料プランも$9.99/月(約1,500円未満)とリーズナブル

筆者も実際に使用していますが、不具合もなく快適に利用できており、非常に信頼できるプラグインだと感じています。
Imagifyのアカウント作成方法(WordPressからの手順)
Imagifyを使用するには、専用アカウントを作成してAPIキーを取得する必要があります。
以下では、WordPressからアカウントを作成する手順を解説します。
手順1:プラグインのインストール

- WordPressの「プラグイン」画面を開き、「Imagify」と検索
- 表示されたプラグインをインストールして有効化
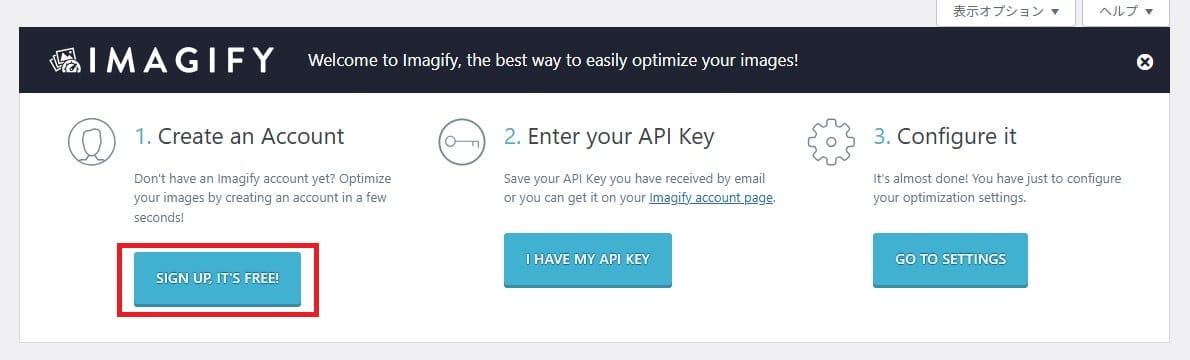
手順2:アカウントの作成

- プラグインの設定画面にある「SIGN UP, IT’S FREE!」というボタンをクリック
- メールアドレスを入力して「SIGN UP」をクリック
- 入力したメールアドレスにアカウント作成のメールが届くのでアカウント作成を行う
※設定画面やメールの内容は英語なので、翻訳ツールの活用がおすすめです。
手順3:APIキーの登録
- アカウント作成後「API -INTEGRATION」からAccess Tokenをコピー
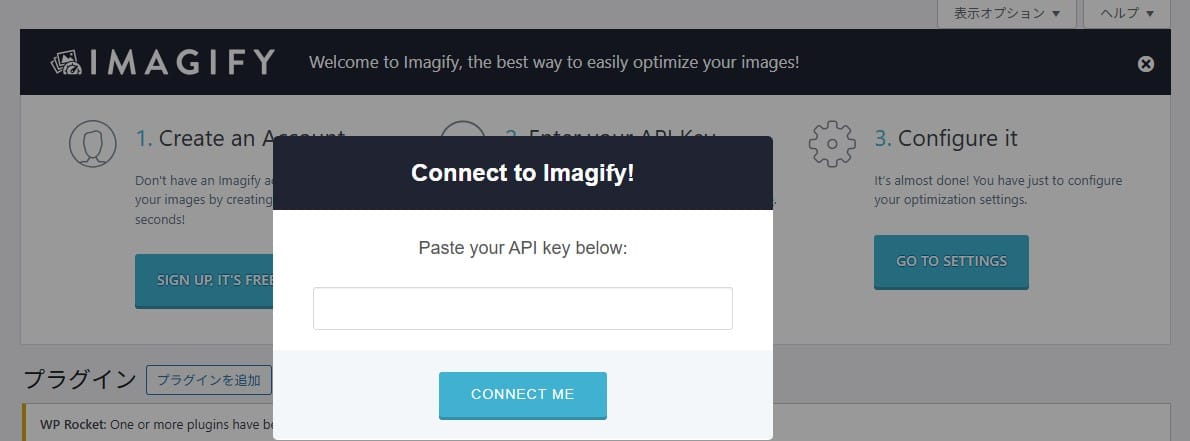
- WordPressのImagify設定画面の「I HAVA MY API KEY」をクリックして入力欄にペースト
- 「CONNECT ME」ボタンをクリックして接続完了

Imagifyの設定方法
初期設定はシンプルですが、いくつかのポイントを押さえておくとより安心です。
ここからは、Googleの翻訳機能を使った画面で説明していきます。
自動最適化とバックアップの設定

- アップロード時に画像を自動最適化:オン推奨
- 元画像のバックアップ:オン推奨(復元したい場合)
- ロスレス圧縮:品質を下げたく倍場合はオンを推奨
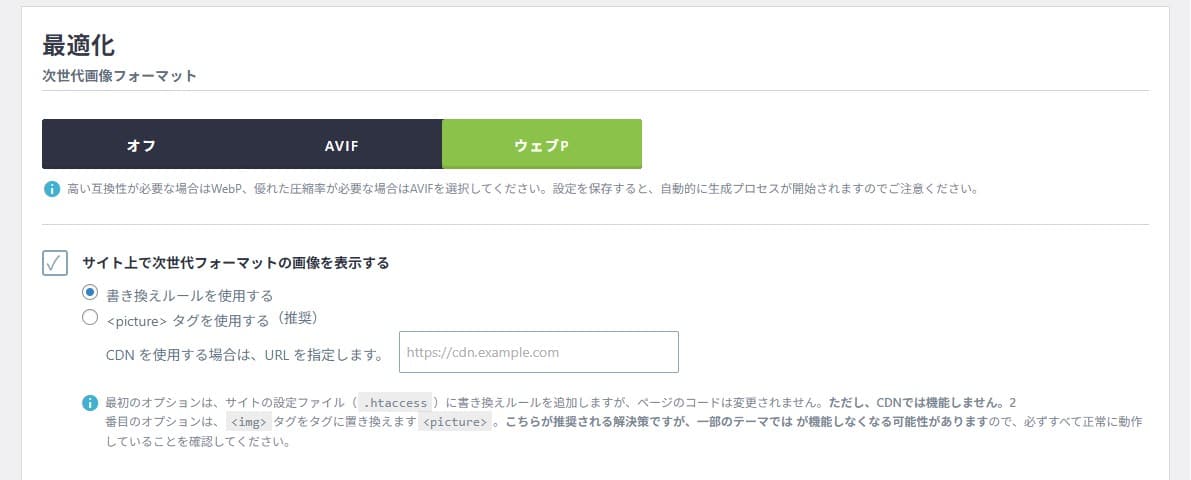
WebP形式の設定

ここが重要なポイントです。
- 「WebP形式で画像を表示」にチェック
- <picture> タグを使用するもオンにする
筆者の検証では、この設定で主要なブラウザ(Google ChromeやYahooなど)でも問題なく表示されました。
WebP未対応のブラウザを考慮しても、この設定にしておけば安心です。
※WordPressテーマによっては、画像が表示されない場合があるので必ずバックアップとテストを行うようにしてください。
その他の設定
- 画像サイズの最適化:デフォルトのままでOK
- 「保存して一括最適化に移動」ボタンで最適化開始画面へ進めます
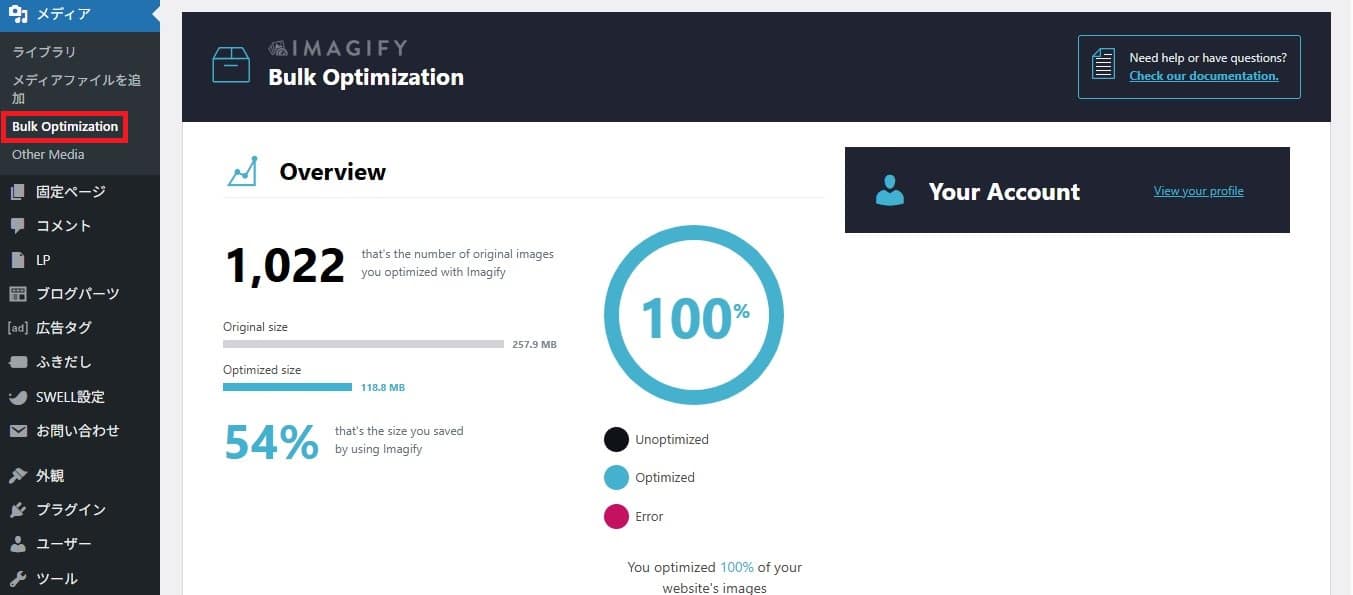
画像の一括最適化方法(Bulk Optimization)
設定が完了すると、WordPressの「メディア」に「Bulk Optimization(日本語:一括最適化)」ボタンが表示されます。
最適化の手順

- Bulk Optimizationボタンをクリック
- クレジット残高や最適化対象の画像が表示される
- 「IMAGIF’EM ALL」または「すべてを想像する」(翻訳時)をクリック
- 最適化が開始され、全画像の圧縮が完了すると「WELL DONE!」と表示されます
※画像の枚数が多いほど時間がかかります。
最適化後の効果を確認するには
最適化が完了したら、Google PageSpeed Insightsなどのツールを使って、表示速度が改善されたかどうかをチェックしてみてください。
数値的な変化が確認できると、導入の効果が実感できます。
WP Rocketと併用もおすすめ
画像最適化以外にも、キャッシュやファイル圧縮などのパフォーマンス改善を図りたい場合は、「WP Rocket」との併用もおすすめです。
ページスピードのスコアがさらに向上し、SEO対策にも効果的です。
まとめ
Imagifyは、画像の自動圧縮とWebP変換を手軽に実現できる、非常に優れたプラグインです。
無料プランでも十分に使えますし、有料プランもコストパフォーマンス抜群。
- 画像が重くて表示速度が遅い
- PageSpeed Insightsで「画像の最適化をしてください」と言われている
- WordPress初心者でも手軽に導入したい
そんな方は、Imagifyの導入を強くおすすめします!
以上、Imagifyについての説明でした。
最後までお読みいただき、ありがとうございました。